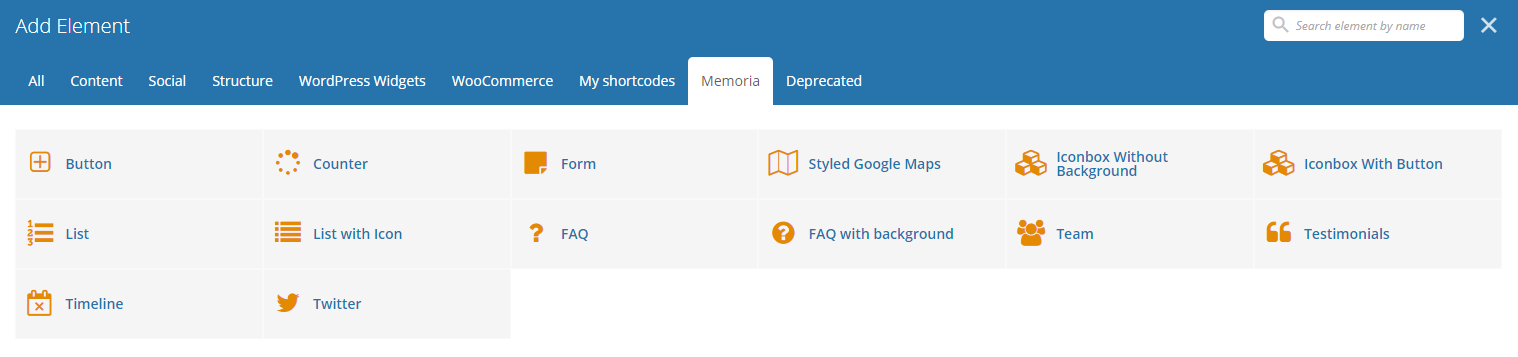
With Memoria comes many custom shortcodes for (Visual Composer) VC that are used to show content created in Memoria.
Below you will find short information about this Visual Composer elements:

|

|
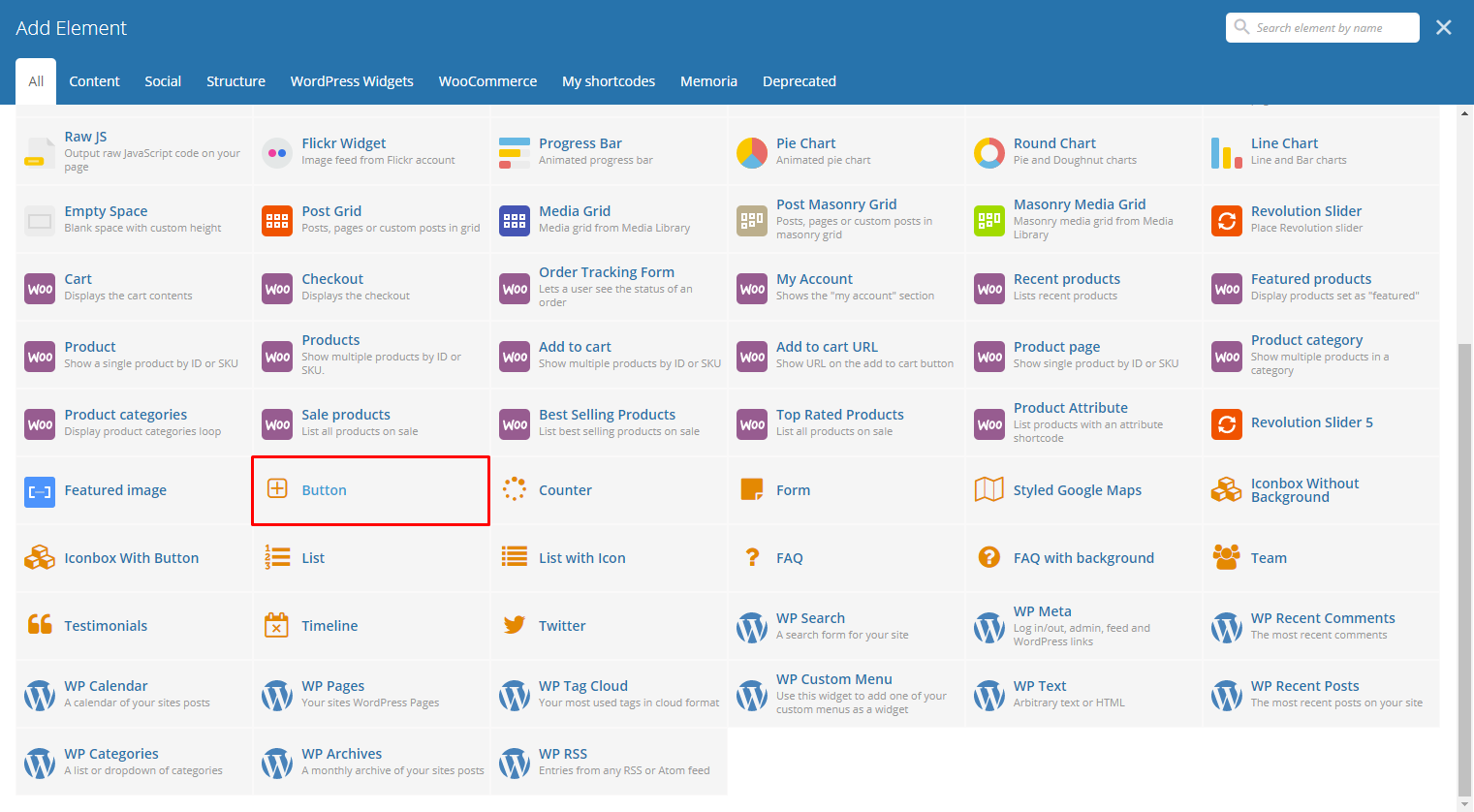
This theme comes with VC element that give you the option to create buttons that can be used in the theme.

|
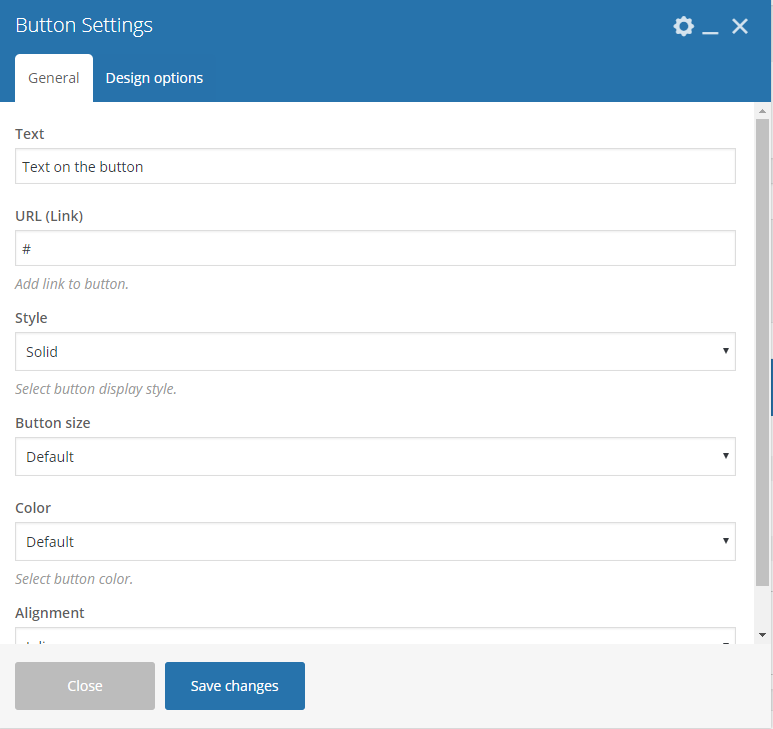
-General Tab-
- Text - Text inside the button.
- URL - URL link for the button.
- Style - the buttons style.
- Button size - Size of the button.
- Color - Color of the button.
- Alignment - Alignment of the button in the row.
-Design options Tab-
- Design options - Add/Change the margin, border, or padding of the promo section.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the promo section.
Sample Button in Page

|
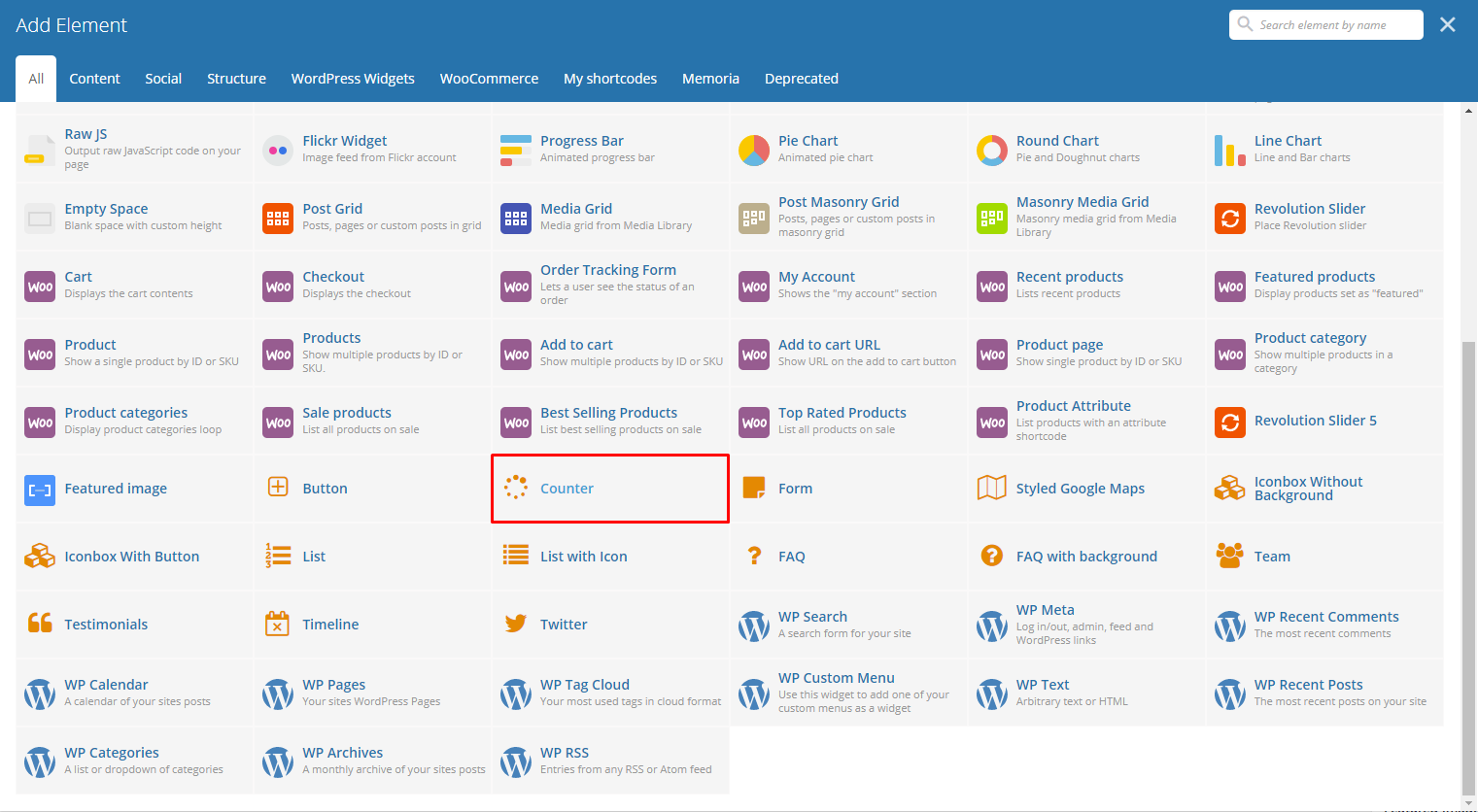
This will let you a dynamic counter from 0 to the number you set the counter on your page.

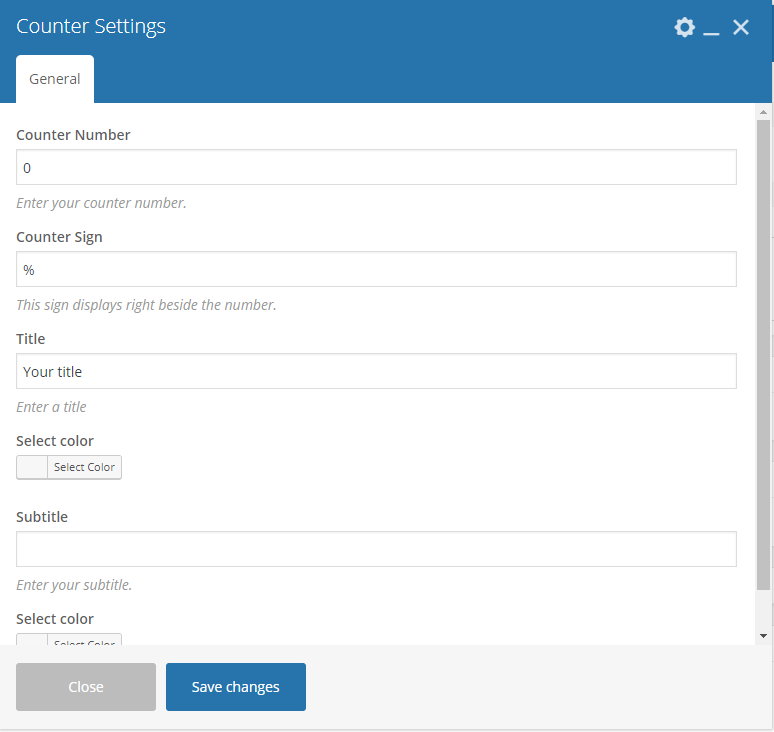
|
-General Tab-
- Counter Number - Number you set the counter to reach.
- Counter Sign - Set a sign to add beside the counter number.
- Title - Title of the counter.
- Select color - Text color of the title.
- Subtitle - Subtitle of the counter.
- Select color - Text color of the subtitle.
Sample Counter in Page

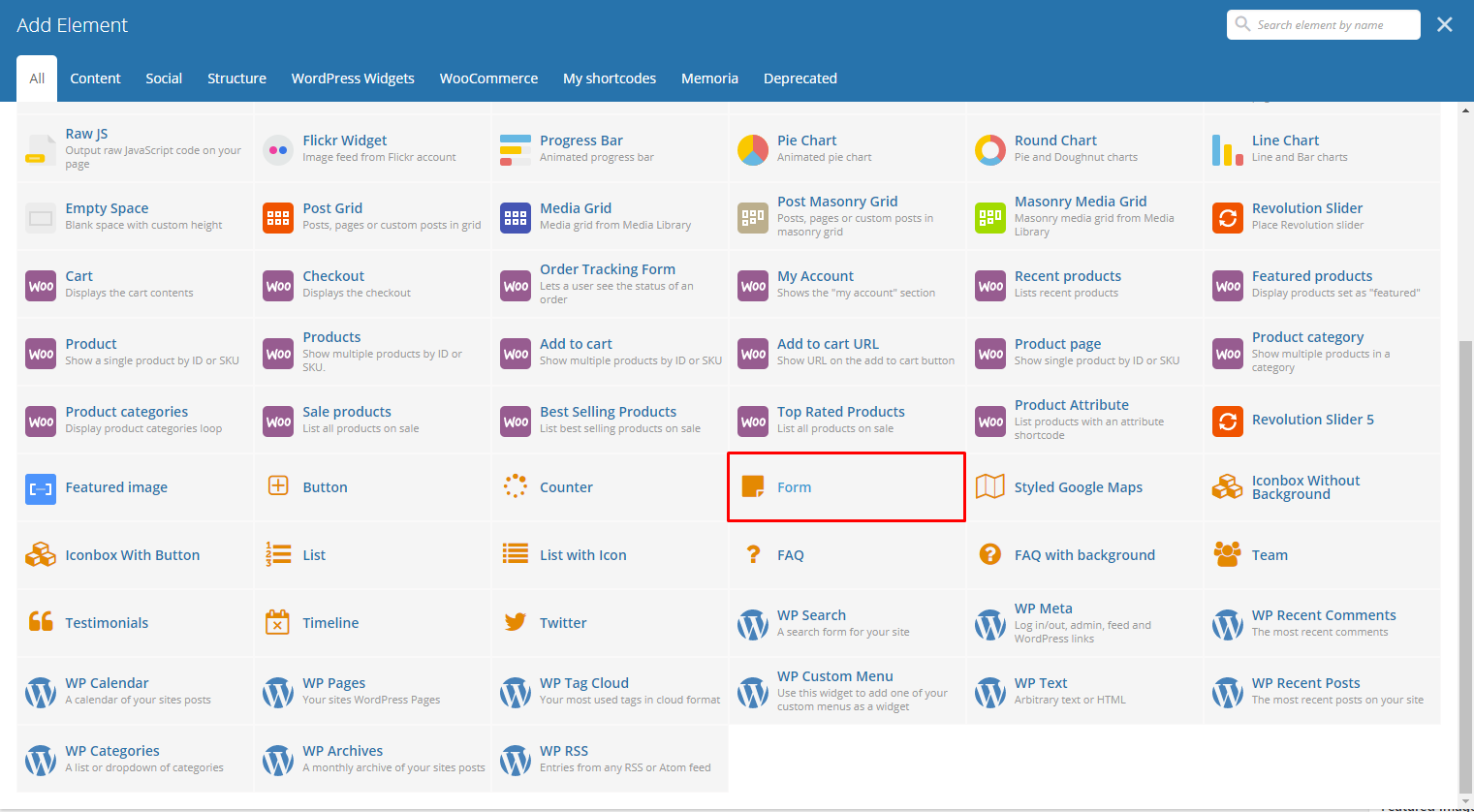
|
You will be able to add forms on the page using this element.

|
-General Tab-
- Desired number of form(s) - The set number will be the determine how many form details are going to show below this option.
- Alert Title
- Alert Message
- Select color
- Display close button
Sample Form in Page

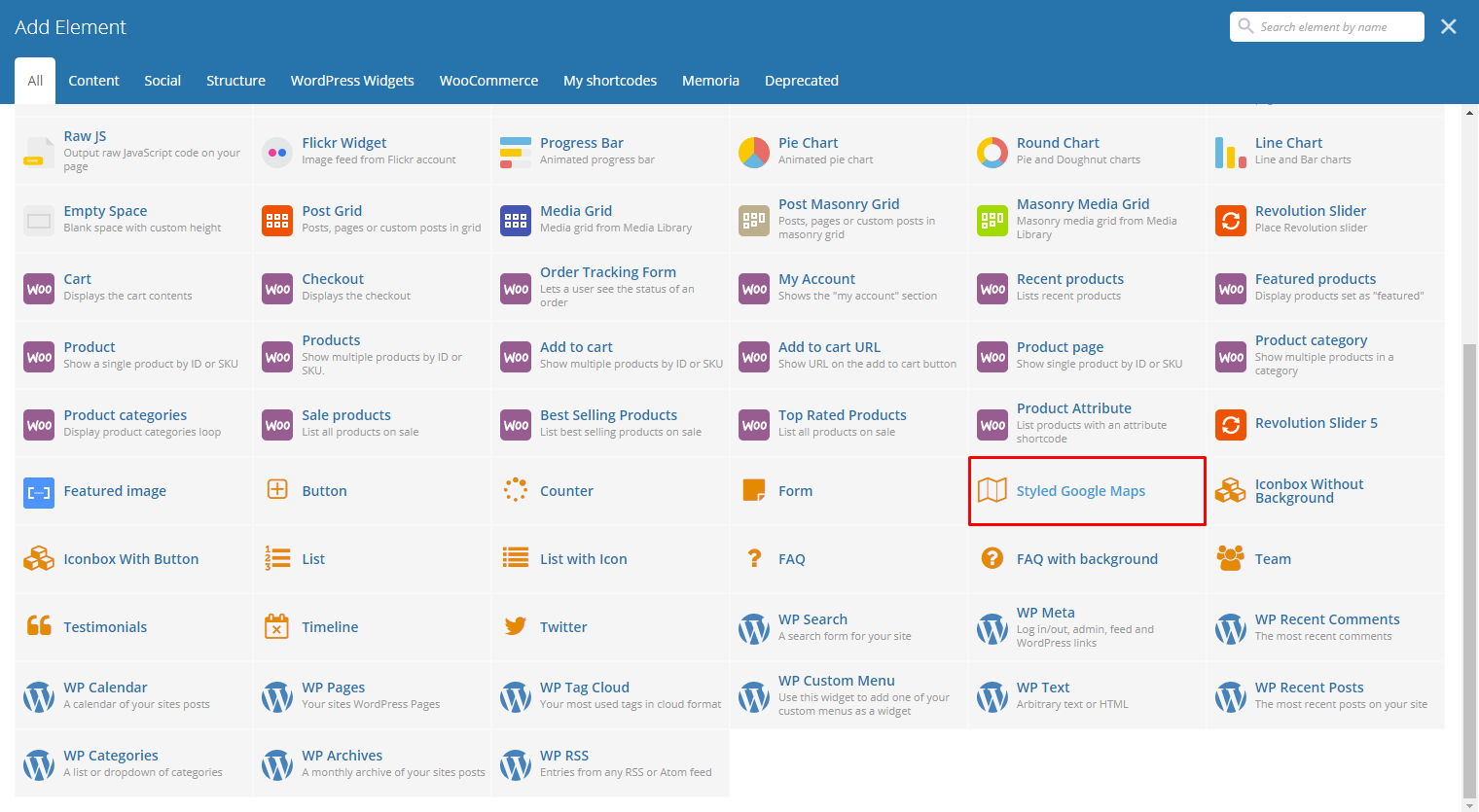
|
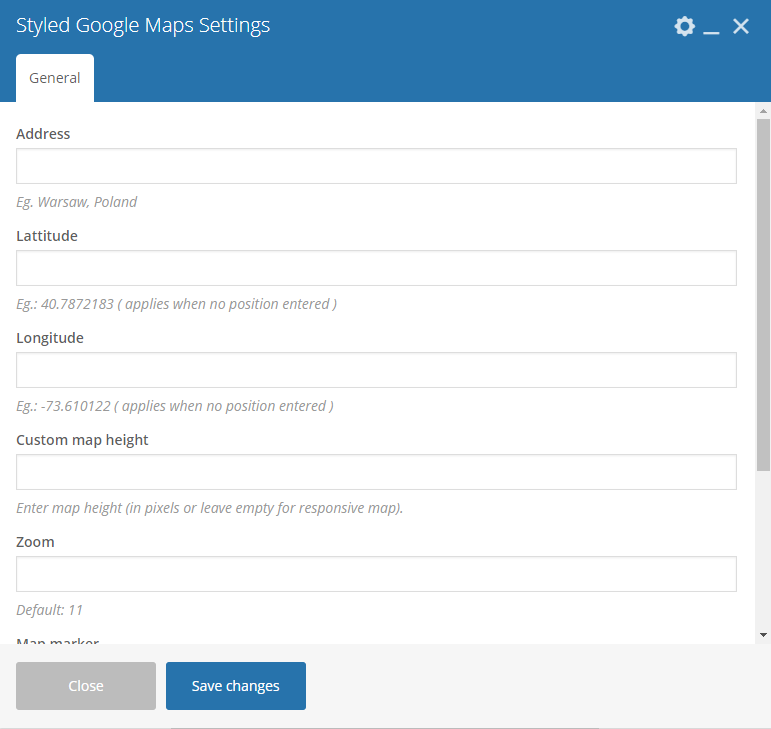
Lets you add a styled google map on a page. You will be able to customize this map in the Styled Google Maps Settings.

|
-General Tab-
- Address - Set an address for the map.
- Latitude - Option to add a latitude of the address.
- Longitude - Option to add a longitude of the address.
- Custom map height - Height of the map.
- Zoom - Zoom percentage of the map.
- Map marker - Option to add a custom map marker.
- Map style code - Paste “JavaScript Style Array” here, you can find and create it on: snazzymaps.com
Sample Styled Google Maps in Page

|
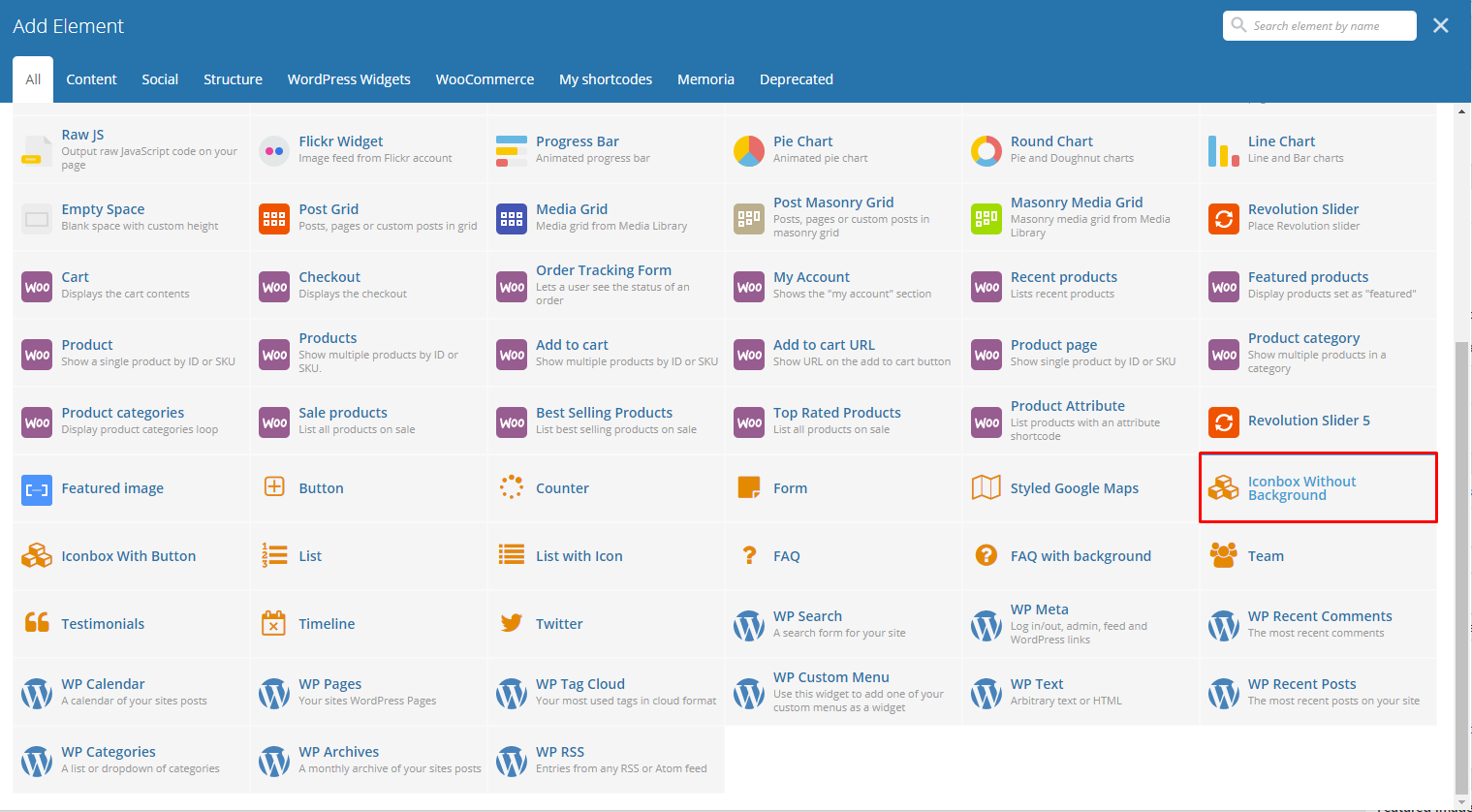
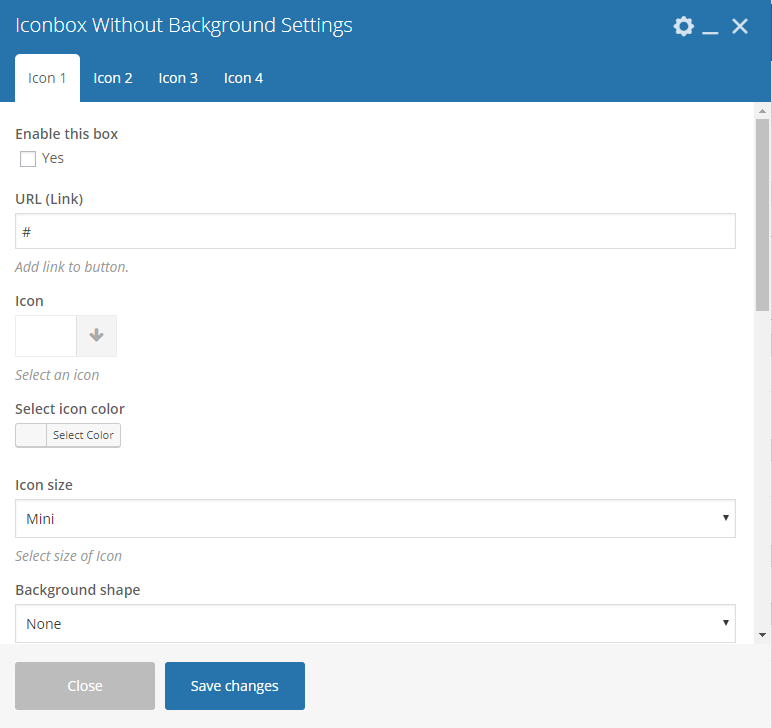
This element lets you add an iconbox without a background on a page.

|
-Icon 1 to 4 Tab-
- Enable this box - Option to enable this iconbox.
- URL (Link) - URL for the icon.
- Icon - Set an Icon for this iconbox.
- Select Icon color - Set an Icon color for this icon.
- Icon size - Set the size of the icon in the iconbox.
- Background shape - Set the shape and style of the icon.
- Select background color - Background color of the iconbox.
- Title - Title of the icon box.
- Select title color - Color of the title’s font.
- Element Tag
- Font weight - Weight value of the text.
- Subtitle - Subtitle of the title.
- Select subtitle color - Color of the subtitle’s font.
- Description - Description of the iconbox.
- Select description color - Text color of the description.
Sample Iconbox Without Background in Page

|
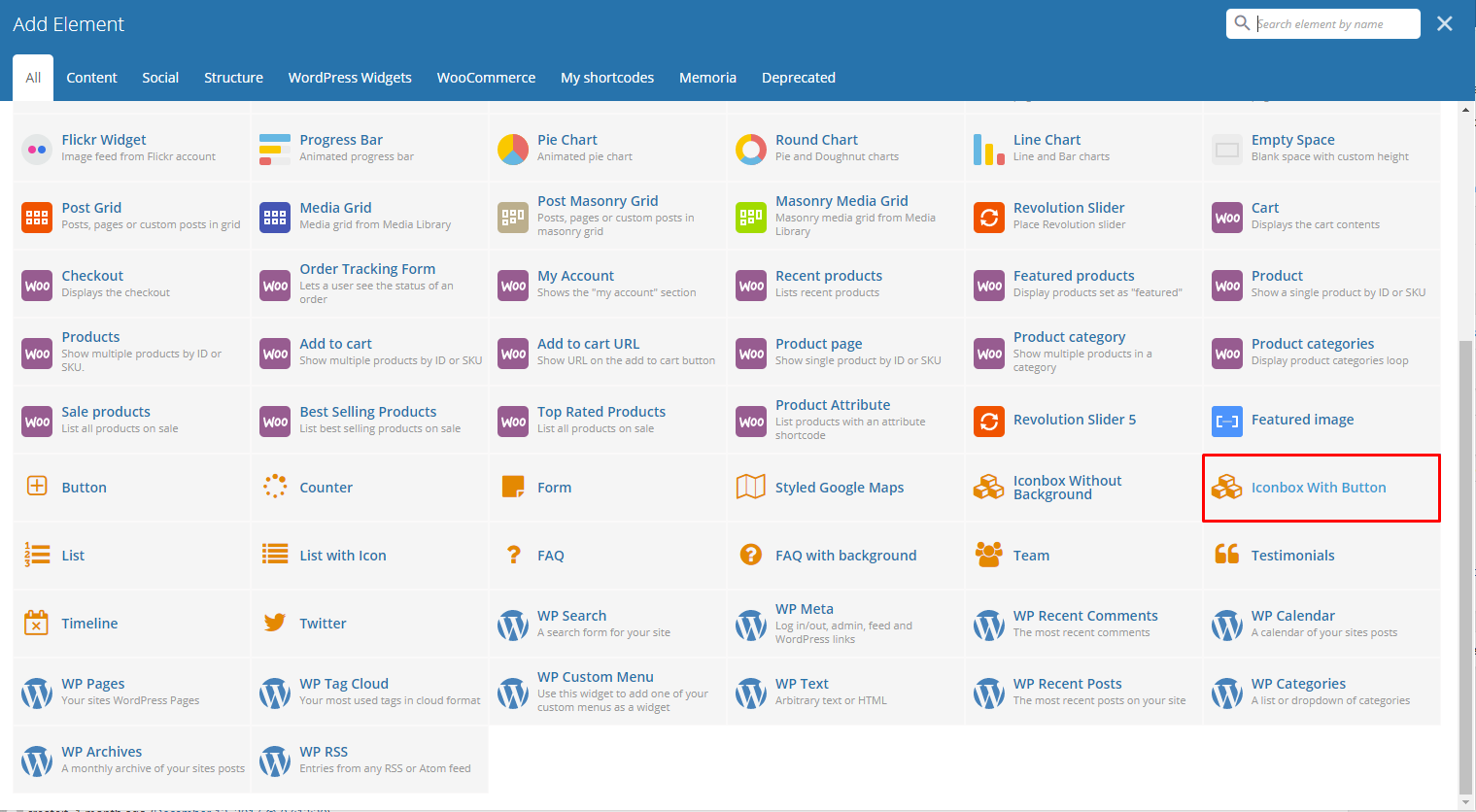
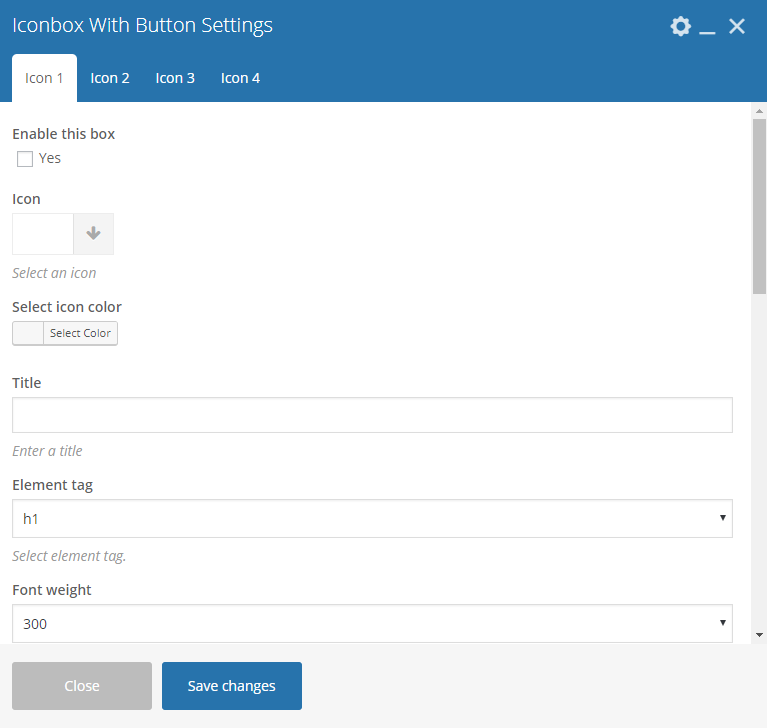
This element lets you add an iconbox with button on a page.

|
-Icon 1 to 4 Tab-
- Enable this box - Option to enable this iconbox.
- Icon - Set an Icon for this iconbox.
- Select Icon color - Set an Icon color for this icon.
- Title - Title of the icon box.
- Element Tag
- Font weight - Weight value of the text.
- Select title color - Color of the title’s font.
- Description text - Description of the iconbox.
- Select description color - Text color of the description.
- Display button - Option to display a button in the iconbox.
- Text - Text inside the button.
- URL (Link) - URL for the icon.
- Style - Style of the button.
- Button size - Size of the button.
- Color - Color of the button.
- Alignment - Alignment of the button in the iconbox.
- Select background color - Background color of the iconbox.
Sample Iconbox With Background in Page

|
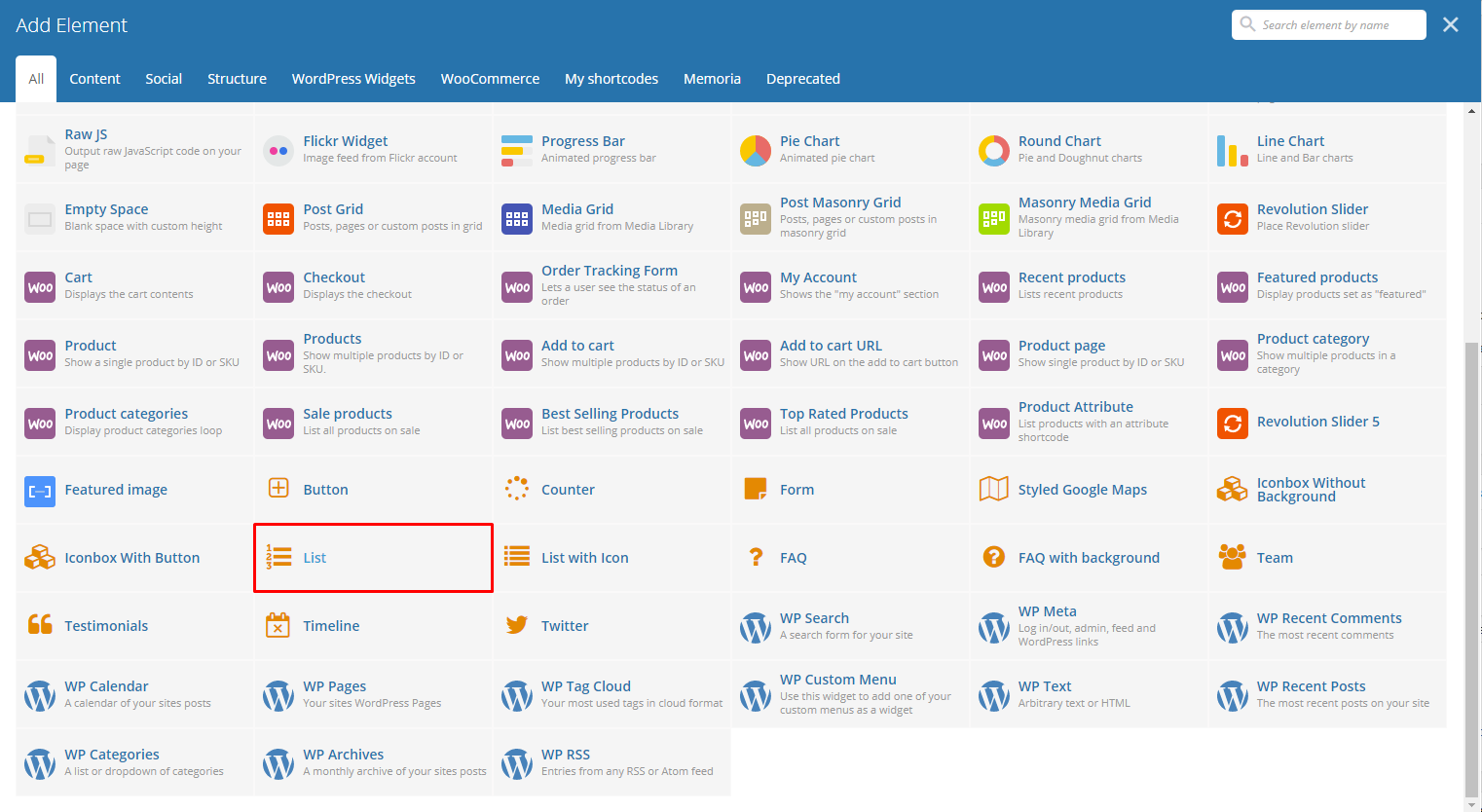
Display a list with a set style and list items.

|
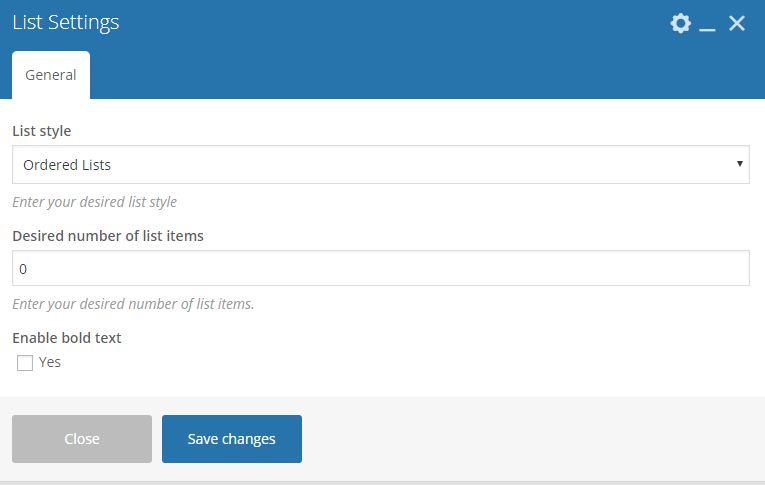
-General Tab-
- List style - Style of the list being displayed.
- Desired number of list items - Number of list items being displayed. The set number will determine the number list details will show in List Tab.
- Enable bold text - The price of the listing.
-Design options Tab- You can customize the distance of the list from each other by adding padding top and bottom.
- Design options - Add/Change the margin, border, or padding of the lists.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the lists.
Sample List in Page

|
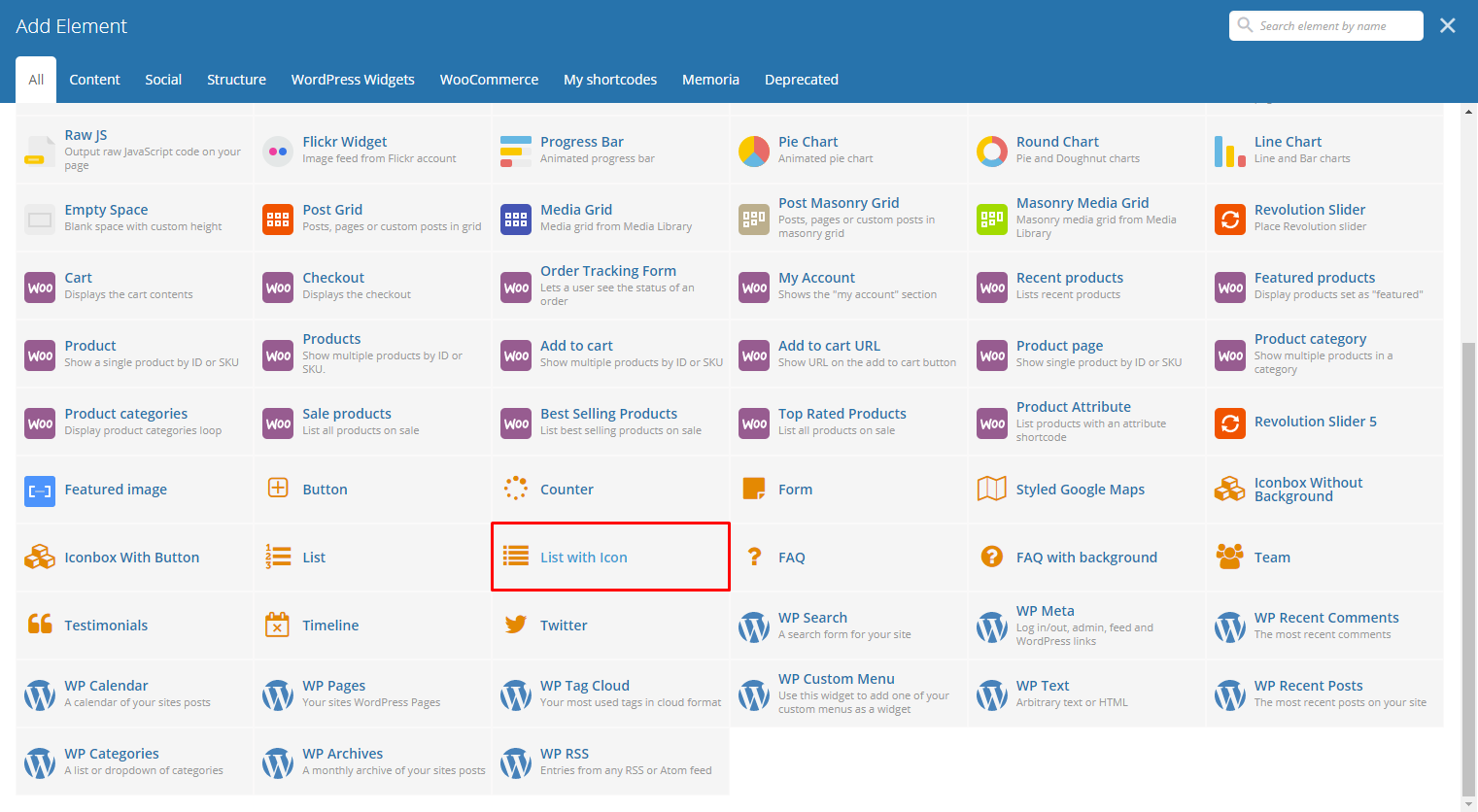
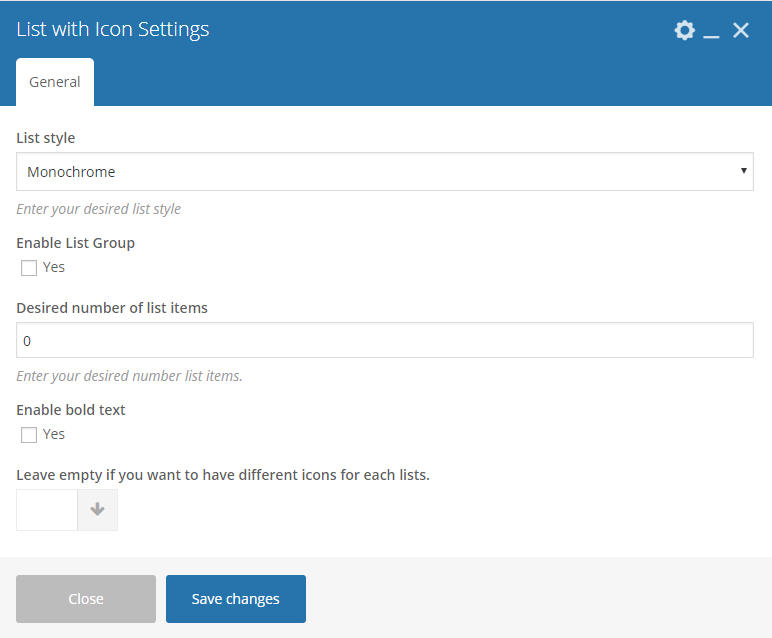
Display a list w/ icon with a set style and list items.

|
-General Tab-
- List style - Style of the list being displayed.
- Enable List Group - Option to make list to a list group.
- Desired number of list items - Number of list items being displayed. The set number will determine the number list details will show in List Tab.
- Enable bold text - The price of the listing.
-Design options Tab- You can customize the distance of the list from each other by adding padding top and bottom.
- Design options - Add/Change the margin, border, or padding of the lists.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the lists.
-List Tab-
- List # - Text of the list.
- Icon color # - Color of the icon of a list.
- List icon - Icon for the list.
-Background- Will only work with List style > Fancy Container with Color
- -Select color- - Set the color you want as background.
Sample List in Page

|
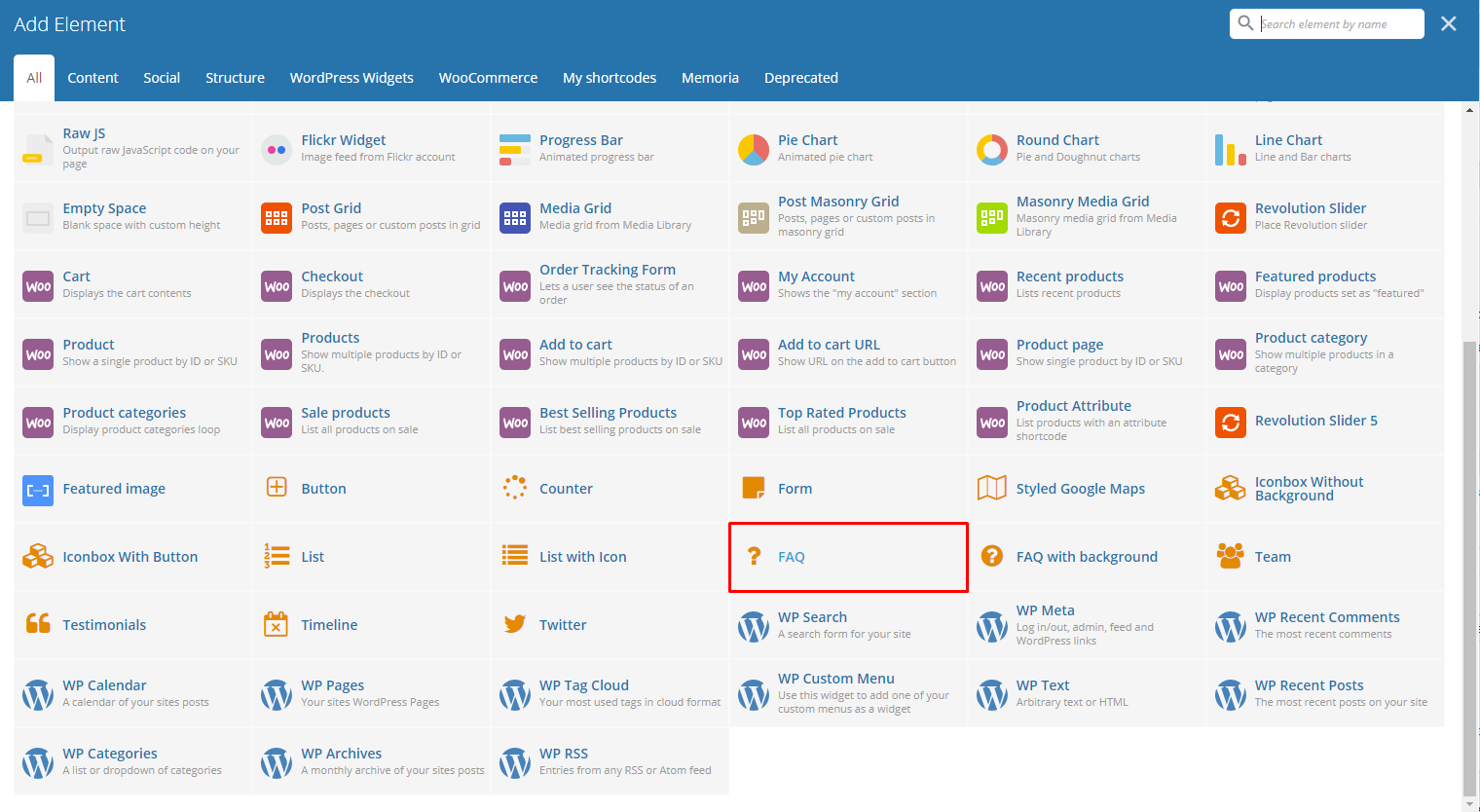
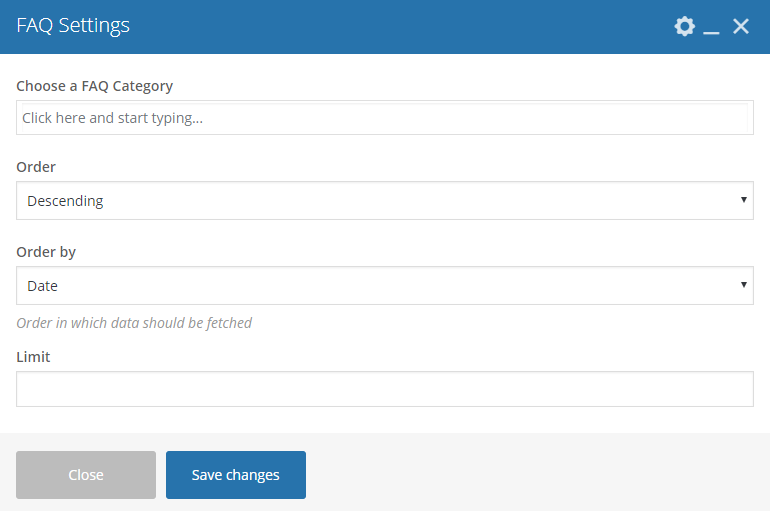
This element lets you add FAQs with a filtering of categories on the page.

|
- Choose a FAQ Category - Category of the FAQs that you want to show.
- Order - How the posts order looks.
- Order by - How the posts are ordered.
- Limit - Set results limit.
Sample FAQ in Page

|
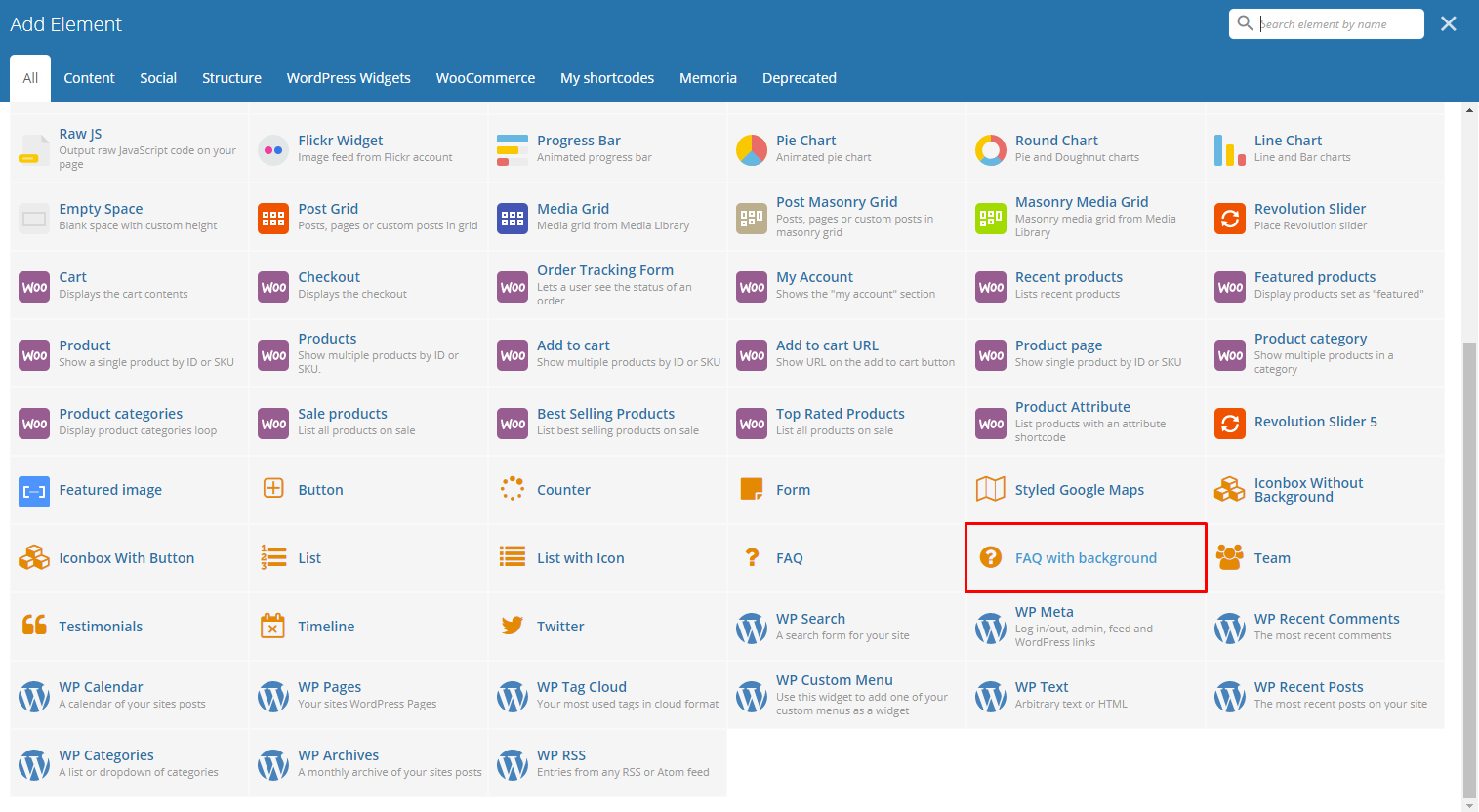
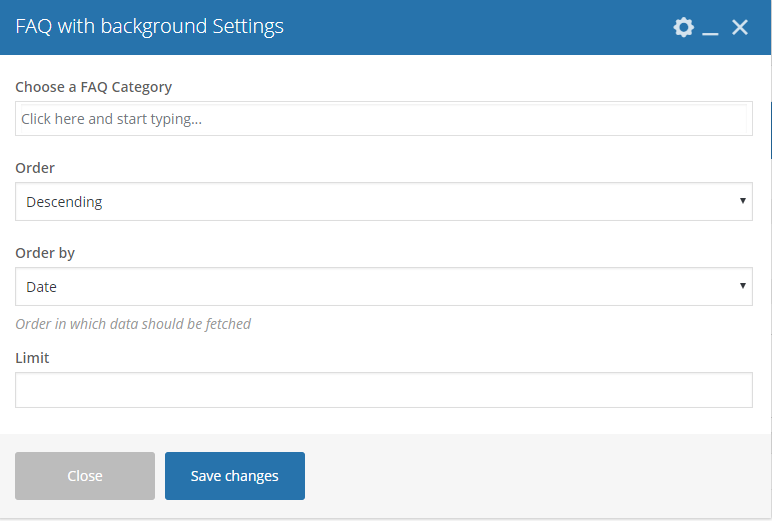
This element lets you add FAQs w/ a background with a filtering of categories on the page.

|
- Choose a FAQ Category - Category of the FAQs that you want to show.
- Order - How the posts order looks.
- Order by - How the posts are ordered.
- Limit - Set results limit.
Sample FAQ with background in Page

|
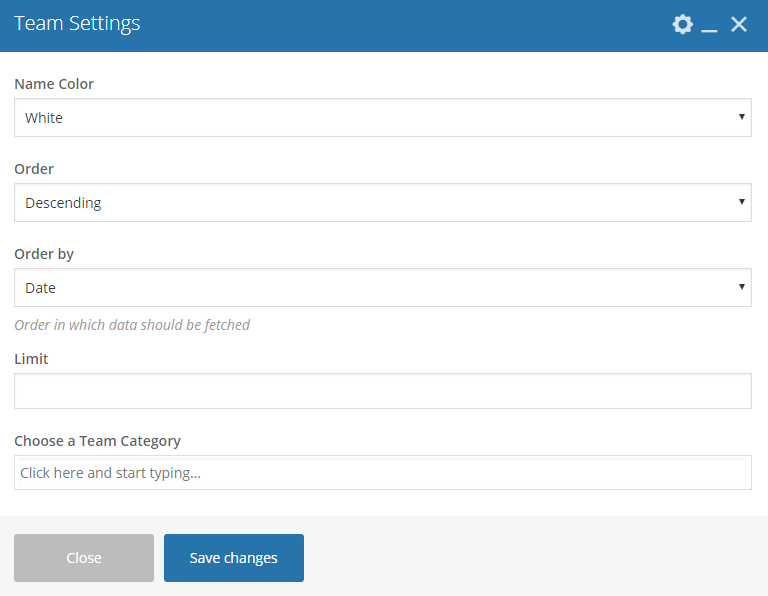
This element will display the team members item in the page.

|
- Name Color - Title for the promo section.
- Order - How the posts order looks.
- Order by - How the posts are ordered.
- Limit - Set results limit.
- Choose a Team Category - Set a category of the team you would like to display.
Sample Team in Page

|
Gives you an option to show people dynamic Testimonial Items that are made on your site.

|
-General Tab-
- Color - Color type of your background where you will add the testimonials.
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the testimonials order looks.
- Order by - How the testimonials are ordered.
- Specify ct-testimonials objects - Only selected testimonials are shown.
- Exclude ct-testimonials objects - None of the selected testimonials will be displayed.
- Specify terms of testimony-category taxonomy - Only show testimonials under the categories.
- Exclude terms of testimony-category taxonomy - None of the testimonials under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show events with certain keyword.
Sample Testimonials in Page

|
This element will let you show Timeline items in your page.

|
-General Tab-
- Timeline header color - Color type of your background where you will add the testimonials.
- Timeline date color -
- Timeline description color -
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the posts order looks.
- Order by - How the posts are ordered.
- Specify ct-timeline objects - Only selected posts are shown.
- Exclude ct-timeline objects - None of the selected posts will be displayed.
- Specify terms of category taxonomy - Only show posts under the categories.
- Exclude terms of category taxonomy - None of the posts under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show items with certain keyword.
Sample Timeline in Page

|
This element will let you connect to your twitter where all recent post will also be posted on your site. To get the information needed for the Twitter account, click on this link.

|
Title - Title of the Twitter display post.
Note
The following information are from the Twitter account you created.
username
customer key
customer secret
token
token secret
limit
text color
follow us button
new window?
parse url
parse media
parse user id?
parse hashtag?
embed images?
size of embeded images?
tweet length limit
cache results for X seconds
Sample Twitter in Page